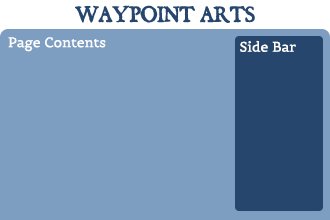
Code cố định Sidebar khi Scroll cuộn chuột lên xuống

<div id="sidebar">
<h3>Sidebar</h3>
<p>Sidebar Content</p>
</div>
Bước 2: Link tới thư viện jQuery trong phần <head> của mã nguồn web:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script>
Bước 3: Viết code jQuery điều khiển phẩn tử muốn đóng đinh trong sự kiện ready
$(document).ready(function () {
$.lockfixed("#sidebar", {offset: {top: 20, bottom: 470} });
});
Trong đó,
– #sidebar: là phần tử muốn điều khiển
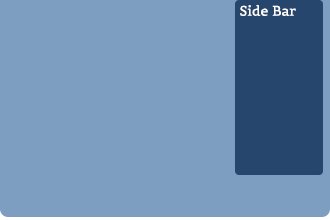
– top: tọa độ fixed phía trên của phần tử đóng đinh (so với top của trình duyệt) khi người dùng cuộn xuống.
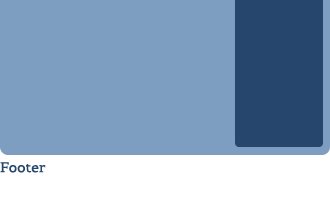
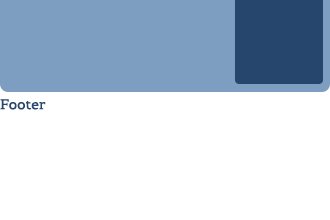
– bottom: tọa độ fixed đáy của phần tử (so với bottom của trình duyệt) khi phần tử chạm đáy phần tử cha khi người dùng cuộn xuống dưới cùng trang web (Thường là với các trang có footer dài)
Trong VD này, footer dài 450px, #sidabar cách footer 20px nên giá trị cách đáy của trình duyệt là 470px.
>> Code slide hình ảnh hoặc bài viết mới chạy ngang liên tục cho Blogspot
>> Code quảng cáo Popup under javascript ẩn đằng sau trình duyệt
>> Công cụ SEO từ khóa website tốt nhất dành cho dân SEO

